نحوه بررسی و تحلیل لینکهای داخلی شما
وبسایتتان شامل ارتباطی داخلی از صفحات است.
مشکلات سئو و مشکلات تجربه کاربر همیشه مربوط به این دو موضوع بنیادی است:
مورد اول خود صفحات و مورد دوم ارتباطات بین آنها
این امر لینکهای داخلی را به دومین مورد مهم در میان اولویتهای اصلی شما تبدیل میکند.
بنابراین ما امروز به تمام راههایی میپردازیم که طی آن ممکن است لینکهای داخلی مانع عملکرد سایتتان شود.
1. اصلاح ساختار وبسایت

یک وبسایت بهینهسازیشده، وبسایتی ساختاریافته است.
بسیاری از وبسایتها به طور کلی هیچ سازماندهی مشخصی ندارند.
چرا این اتفاق میافتد؟
به طور معمول این موضوع به این دلیل است که محتوای وبسایت به شکل پراکنده و بدون هیچ استراتژی واقعی اضافه میشود. بعضیاوقات این امر به دلیل تغییر نیازهای کسبوکار و چیزهایی است که زمانی مسائلی مهم بودند، اما اکنون اهمیت خود را از دست دادهاند.
برای اینکه بفهمید با چه مواردی کار میکنید، باید چشماندازی از معماری وبسایتتان به دست آورید.
کسب اطمینان از ساختاری مداوم
همانطور که یکی از اعضای گوگل به نام جان مولر بیان میکند، نحوهی به هم پیوستن صفحات شما، «زمینه» را برای گوگل فراهم میکند.
لینکهای داخلی به موتور جستجو در درک نحوهی ارتباط صفحاتتان و ماهیت نقششان کمک میکند.
بنابراین باید مطمئن شوید که وبسایتان صرفا ترکیبی آشفته از صفحاتی نباشد که به شکل تصادفی به هم مرتبطند. این امر باعث میشود زمینهی سایت نامشخص باشد.
همچنین باید اطمینان حاصل کنید که از ساختاری بهینه استفاده میکنید.
اینکه چه ساختاری بهینه محسوب میشود عمدتا به نیازهای کسبوکارتان بستگی دارد، با این حال در ادامه گزینههایی وجود دارد که میتوانید استفاده از آنها را در دستور کار قرار دهید:
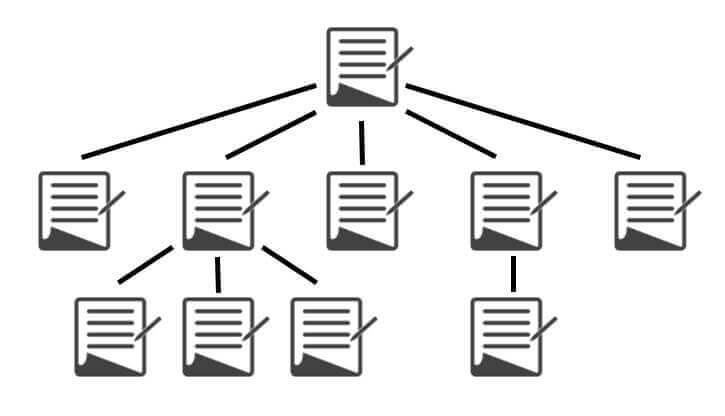
ساختار وبسایت مسطح زمانی شکل میگیرد که فقط دو سطح از سلسلهمراتب وجود دارد- صفحه اصلی و بقیه صفحات (که مستقیما به صفحهی اصلی مرتبط هستند). بدیهی است که این ساختار فقط میتواند در وبسایتهای کوچکتر قرار بگیرد و وقتی بحث صدها یا هزاران صفحه مطرح باشد، واقعا گیج کننده میشود.
ساختار هرمی زمانی مطرح است که از صفحهی اصلی شروع میکنید و به دستهها، زیردستهها و صفحات مجزا در آنها میرسید. این یکی از متداولترین راهها برای تهیهی فروشگاه تجارت الکترونیک است.
ساختار خوشهای موضوعی هنگامی مطرح است که محتوای خود را بر اساس موضوعات گروهبندی میکنید و این کار را نه به صورت هرمی، بلکه با داشتن یک صفحه «ستونی» در هر خوشه و تعدادی از صفحات فرعی که از آن پشتیبانی میکنند، انجام میدهید. در این حالت صفحه ستونی به طور کلی موضوع را پوشش میدهد. در حالی که زیرشاخهها با تمرکز بر روی دنبالههای دراز خاص، تمام لینکها را به «ستون» باز میگرداند،
این تاکتیک خصوصا مورد توجه وبسایتهایی است که شدیدا به بلاگنویسی متکی هستند و در مواردی تجربیات خود را به خوبی نشان دادهاند.
بهینهسازی برای عمق کلیک

آزمایشات زیادی نشان دادهاند که تعداد کلیکها نه بر رضایت کاربر و نه بر میزان موفقیت تاثیری ندارد، بنابراین دلیل خاصی وجود ندارد که تنها به خاطر UX امکان دسترسی به همهی مطالبتان را با سه کلیک محیا کنید.
با این حال، شما همچنان باید عمق کلیک را از نظر سئو در نظر بگیرید، زیرا عمق صفحات بر اهمیت آنها برای گوگل تاثیرگذار است.
بعضیاوقات ممکن است مسائل عمق کلیک به دلیل سهلانگاری اتفاق بیفتد.
بنابراین با شناسایی مهمترین صفحاتتان شروع کنید. اطمینان حاصل کنید که آنها به طور تصادفی به در عمق قرار نگرفته باشند.
مشکلات عمق کلیک اغلب از صفحهبندی شما ناشی میشود.
اکیدا توصیه میکنم که در صفحهبندیتان تجدیدنظر کنید.
از بین بردن صفحات دورافتاده
مسئله بسیار متداول دیگر صفحات دورافتاده است - صفحاتی که به دلایل زیر، تماما از ساختار وبسایت شما خارج شدهاند:
هیچ لینک داخلی به آنها اشاره ندارد. به احتمال زیاد اینها صفحاتی قدیمی هستند که به محتوای حذفشده یا صفحات جدیدی لینک شدهاند که فراموش کردهاید آنها را در سیستم هدایت وبسایت درج کنید.
مسائل مربوط به عدم شاخصگذاری و عدم پیگیری را درست مدیریت نکردهاید. مثلا اگر تصمیم گرفتهاید صفحات صفحهبندیشده را از ایندکس گوگل حذف کنید (من دیدهام که افرادی چنین کاری میکنند ...). صفحات عمیقتر صفحات صفحهبندیشده مرتبط با آن برای کاربران قابل دسترسی خواهد بود، اما برای گوگل بات قابل دسترسی نیست:
مشکل رفع صفحات یتیم این است که یافتن آنها دشوار است.
ممکن است آنها را در نقشه سایت XML (در صورت اضافه شدن به نقشه سایت، اما نه به سیستم هدایت وبسایت) و ایندکس گوگل (در صورتی که گوگل به دلیل لینکهای خارجی از آنها اطلاع داشته باشد) جستجو کنید.
همچنین، از یک ابزار خزیدن برای اسکن وبسایتتان به عنوان بات گوگل استفاده کنید و بررسی کنید که دستورالعمل غیرمجازی در مسیر آن قرار نداشته باشد.
رفع محتوای تکراری
مسئله متداول دیگر این است که لینکهای ناسازگار ممکن است نسخههایی تکراری از صفحات شما ایجاد کند.
مانند زمانهایی که بعضی از لینکهای داخلی شما دارای کاهش چشمگیر هستند و برخی دیگر چنین نیستند. در صورت عدم تنظیم مجدد، به نظر این دو URL صفحات تکثیر جداگانهای دارند:
https://example.com/page1/
https://example.com/page1
همین مورد ممکن است در مورد نسخههای www و غیرwww سایت شما نیز رخ دهد، پارامترها را در URLها و سایر موارد تکثیر محتوا ردیابی کنید.
نکتهای که در اینجا باید به خاطر بسپارید این است که نباید فقط تغییر مسیرها را تنظیم کنید. برای جلوگیری از مداخله مداوم در تغییر مسیرهای غیرضروری، باید لینکهای داخلیتان را برطرف کنید.
2. حسابرسی جریان پیجرنک
من به نحوه کار پیجرنک نمیپردازم. فقط یادآور میشوم که طی 20 سال گذشته پیجرنک یک سیگنال مهم در رتبهبندی گوگل بوده است.
به همین دلیل است که باید به ساختار وبسایتتان به خوبی فکر کنید - ساختاری که به طورطبیعی برای مهمترین صفحات شما اعتبار ایجاد میکند.
با این حال، شما هنوز هم باید مطمئن باشید که پیجرنک وبسایتتان جریانهای غیربازدارنده را در سرتاسر وبسایت به دست آورده و به هدر نمیرود.
خارج کردن پیجرنک از بنبست
تلهی دیگر برای جریان پیجرنک شما صفحات بنبست است - صفحاتی که پیجرنکی را که در هر جای دیگری در سایت شما دریافت کردهاند، عبور نمیدهند.
این امر ممکن است هنگامی اتفاق بیفتد که صفحات هیچ لینک خروجی برای دنبال کردن ندارند (که این یک تجربه آزمایشی برای کاربران و رباتها است).
همچنین، بن بست مربوط به موارد زیر است:
صفحات نوایندکس.
لینکهای شکسته به صفحات 4xx و 5xx.
حلقههای تغییر مسیر
و غیره.
با تغییر و تکامل وبسایت شما، این مسائل هر ازگاهی دوباره ظاهر میشوند. بنابراین حسابرسی از لینکهای خراب، تغییر مسیرها و دستورالعملهای روبات باید عادت معمول شما باشد.
3. بازبینی در انکر تکست (متن لنگر)
علاوه بر ایجاد سلسلهمراتب و گذر از صلاحیت، لینکهای داخلی در اهمیت موضعی صفحات شما نقش مهمی بازی میکنند.
اگرچه این روزها رتبهبندی صفحه برای یک کلمه کلیدی بیشتر از انکر تکست طول میکشد، گوگل هنوز هم از آنها برای درک این موضوع که صفحات شما در چه موردی است، استفاده میکند.
اضافه کردن انکرهای معنیدار
براساس تجربه کاربر و سئو، در انکر تکست بیمعنی مانند «اینجا کلیک کنید» مفهوم درستی وجود ندارد. آنها فقط برای مقابله با رباتها است و کاربران میدانند این لینک آنها را به کجا میبرد.
بنابراین، با توجه به اینکه انکرهای داخلی هنوز توسط گوگل استفاده میشوند و نمیتوانند به مجازات منجر شوند، شما هر دلیلی برای قرار دادن برخی از کلمات کلیدی در آنها دارید.
با این حال، نکتهای که در اینجا باید به خاطر بسپارید این است که قانون اولویت لینک اول (ممکن است تا حدودی سوال برانگیز باشد) ممکن باشد.
این قانون بیان میکند که اگر «صفحه A» دو بار به «صفحه B» وصل شود، تنها انکر تکست اول است که برای گوگل حساب میشود.
بنابراین این میتواند ایدهی خوبی باشد که هدایت برتر وبسایتتان (که رباتهای موتور جستجو قبل از رسیدن به محتوای اصلی را کشف میکنند) را با کلمات کلیدی غنی ایجاد کنید:
نحوه حسابرسی از لینکهای داخلی شما
کاهش لینکهای تصویر
جان مولر در مورد استفاده از لینکهای تصویری بدون انکر تکست هشدار میدهد:
وی میگوید: «تنها کاری که من از انجام آن اجتناب میکنم تغییر انکر تکست به یک تصویر است. بنابراین اگر فونت فانتزی یا چیزی را که میخواهید در صفحاتتان از آن استفاده کنید و لینکی را از لینک متن به لینک تصویر تغییر دهید و هیچ نوع ارتباط متنی با آن تصویر برای آن لینک ندارید، درک این موضوع برای ما بسیار دشوار خواهد بود که انکر تکست چیست.
بنابراین اگر بین صفحات با تصاویر لینک برقرار میکنید و به دلایلی میخواهید که همه چیز به این شکل باقی بماند، حداقل اطمینان حاصل کنید که هر تصویر یک متن alt توصیفی دارد.
نتیجهگیری
من میتوانم به صحبت در مورد تاکتیکهای مختلف لینک سازی داخلی و بهترین شیوههای این موضوع ادامه دهم، اما سه جنبه تحت پوشش (سلسلهمراتب، صلاحیت و اهمیت کلمات کلیدی) - سه ستونی هستند که میتوانید از آن شروع کنید.
در انتها به یاد داشته باشید که:
توجه داشته باشید که چگونه اهمیت لینک تحت تاثیر موقعیت آن در یک صفحه است.
مراقب باشید با لینکهای آنکلیک = برای وبسایت های مبتنی بر جاوا اسکریپت و سایر مشکلات احتمالی نمایهسازی استفاده کنید.
از نشانههای مربوطه Schema.org برای بردکرامبها، لینکهای داخلی (به دلیل E-A-T) و لیستها استفاده کنید